消消乐小游戏
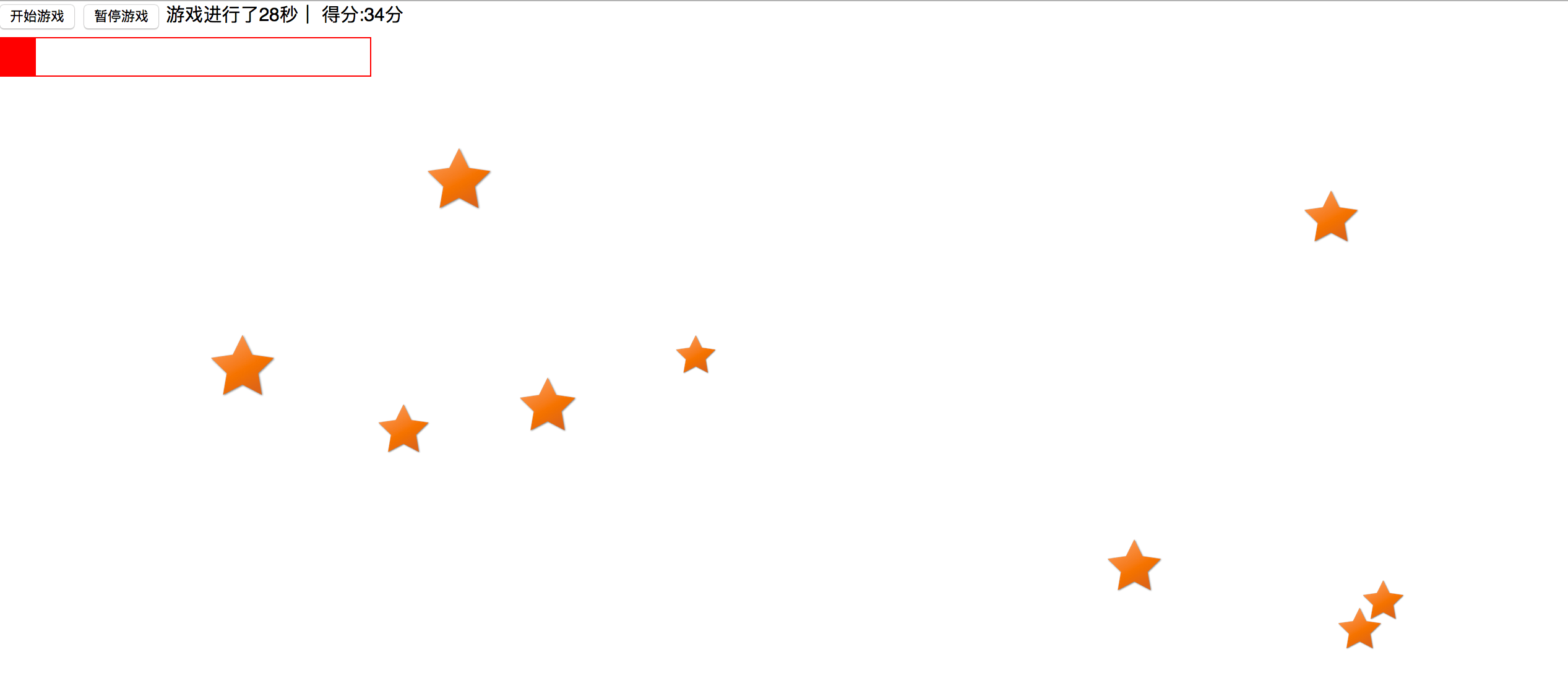
使用HTML+CSS+JavaScript编写的简易消消乐小游戏!随着时间的推移会越来越快的出现随机位置随机大小的小星星,点击小小星星就会消失。
游戏功能如下:
- 开始游戏
- 暂停游戏
- 结束游戏
- 游戏时常记录
- 游戏分数统计,记录消掉星星的个数
- 游戏血条显示,设定结束关卡为10个星星
技术点备注
消除星星时通过obj.onclick=remove;
再通过remove()函数:this.parentNode.removeChild(this);进行消除
代码如下
1 | <!DOCTYPE html> |